The best source of information for all new Tatem releases, updates, and improvements. Stay in the loop.

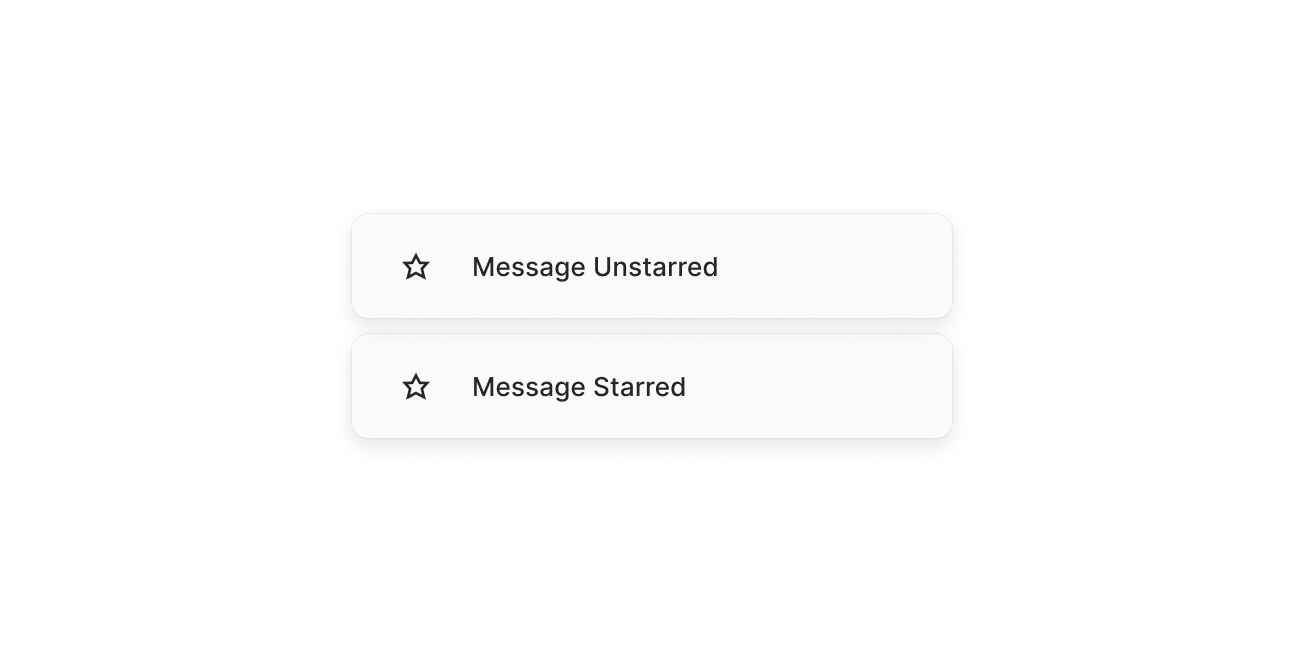
Toasts have been added throughout the product to provide confidence when actions are triggered, and to ensure a modern, interactive experience. If you hover upon a toast, you can click the "x" that will appear upon hover to make the toast disappear. And, for certain toasts, there are interactive elements (such as links) directly embedded in the toast itself so a user can easily see the link that was copied, and then visit that link with a single click if they so choose. We will continue to add toasts for all relevant features we ship moving forward, but for now here are the actions that generate a toast message:

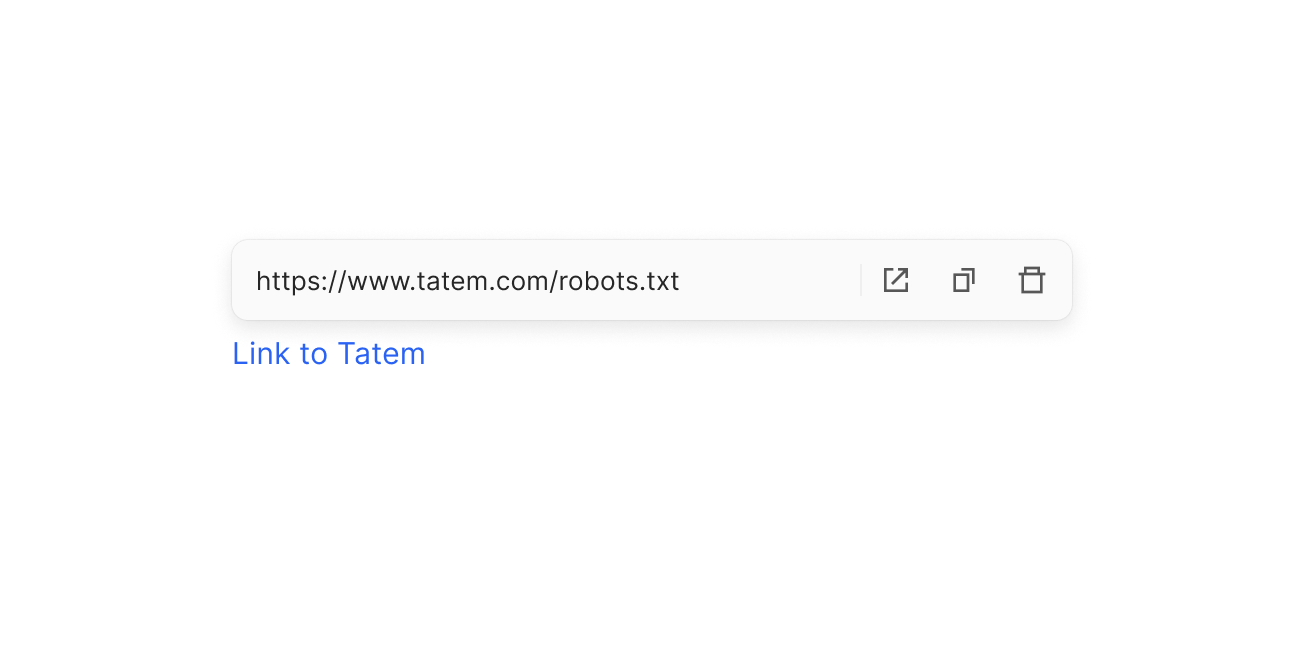
Links now have a home in Tatem. While we shipped basic hyperlink functionality along with the text editor a couple weeks ago, we wanted to double down and ensure that the process of creating, copying, clicking, or removing a link was as seamless as the rest of the text editor. So, we went ahead and built out a dynamic hyperlink submenu for the text editor which has a state for entering links, but also a state for viewing and interacting with previously-created links. This second, interactive state makes editing, visiting, copying, or removing a link truly delightful.

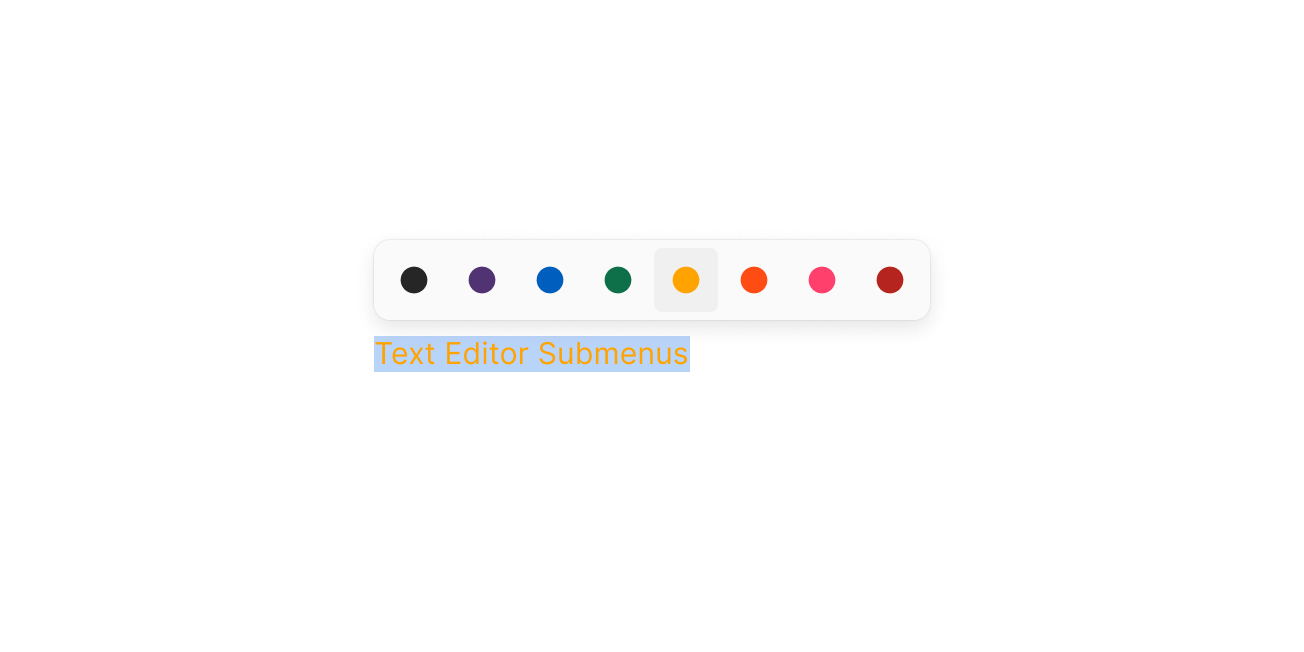
Something we intended to ship with the Text Editor release (but didn’t quite make it due to some pesky bugs) was our text editor submenus. Thankfully, they’re now ready for primetime. Now, you can quickly navigate into the text editor's submenus to highlight, color, or resize text. And, you can do so via your keyboard if you so choose. Simply press the appropriate keyboard shortcut to open the submenu, press Enter, use your arrow keys to move → / ←, make a selection by pressing Enter again, or return to the main text editor menu by pressing Esc. It’s intuitive, fast, and feels great - we can’t wait for you to try it.

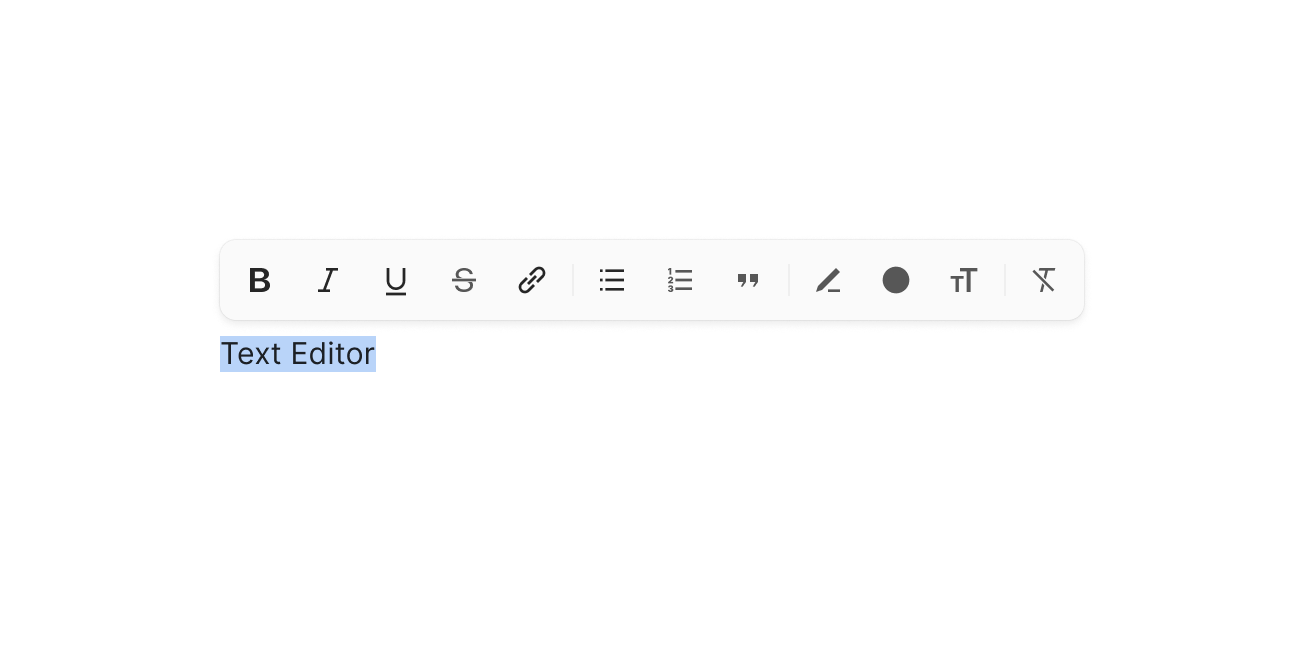
Typing is one of the most critical parts of any interactive software application. And, for a productivity application, it’s even more important. Typing needs to just feel right. Due to this, we’ve been working for several weeks to ensure that we have a truly intuitive and seamless text editor. As always, we want it to be equally delightful for mouse users and keyboard users. Below is the list of native keyboard shortcuts we've added to the editor (full Markdown support will also be coming at a later date):

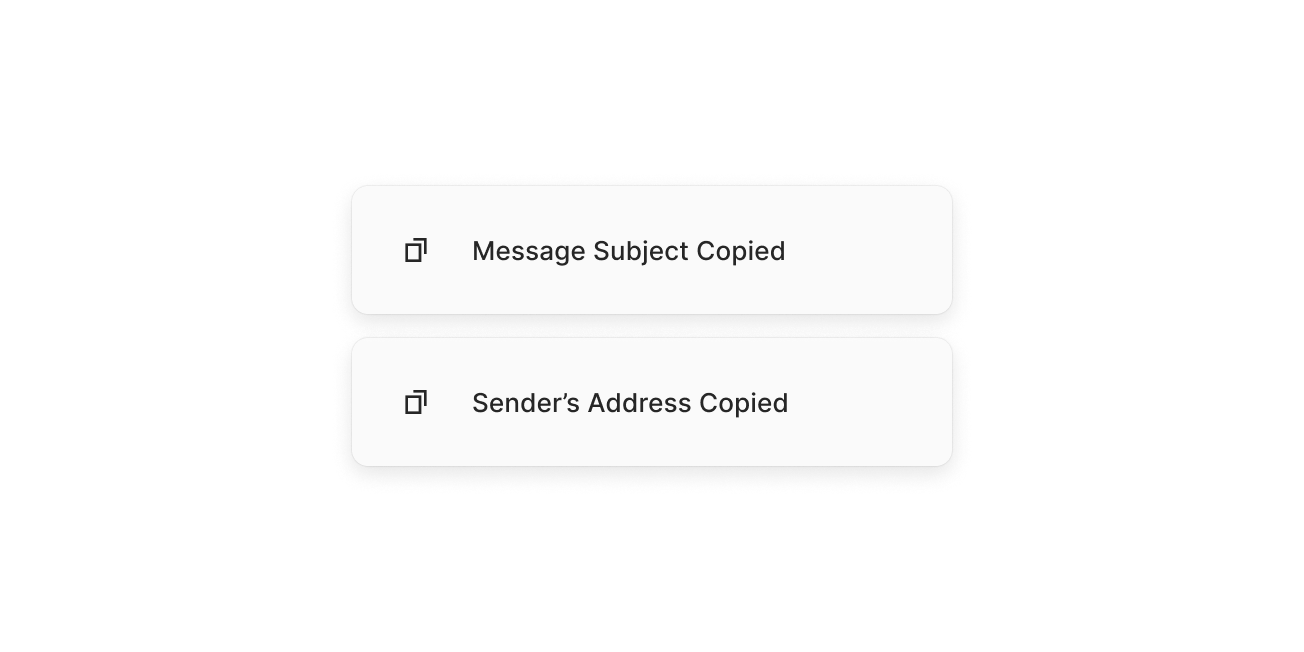
Two new keyboard shortcuts have been added. The first is the ability to copy the subject of a thread or message by pressing Command Shift ‘. The second is the ability to copy the sender’s address by pressing Command Shift ..
We’ve found both of these shortcuts to be huge time savers ourselves when responding to the significant number of messages we receive, adding followups as tasks in our project management platform, or adding notes to our CRM for a specific relationship. One stroke to copy, one stroke to paste.

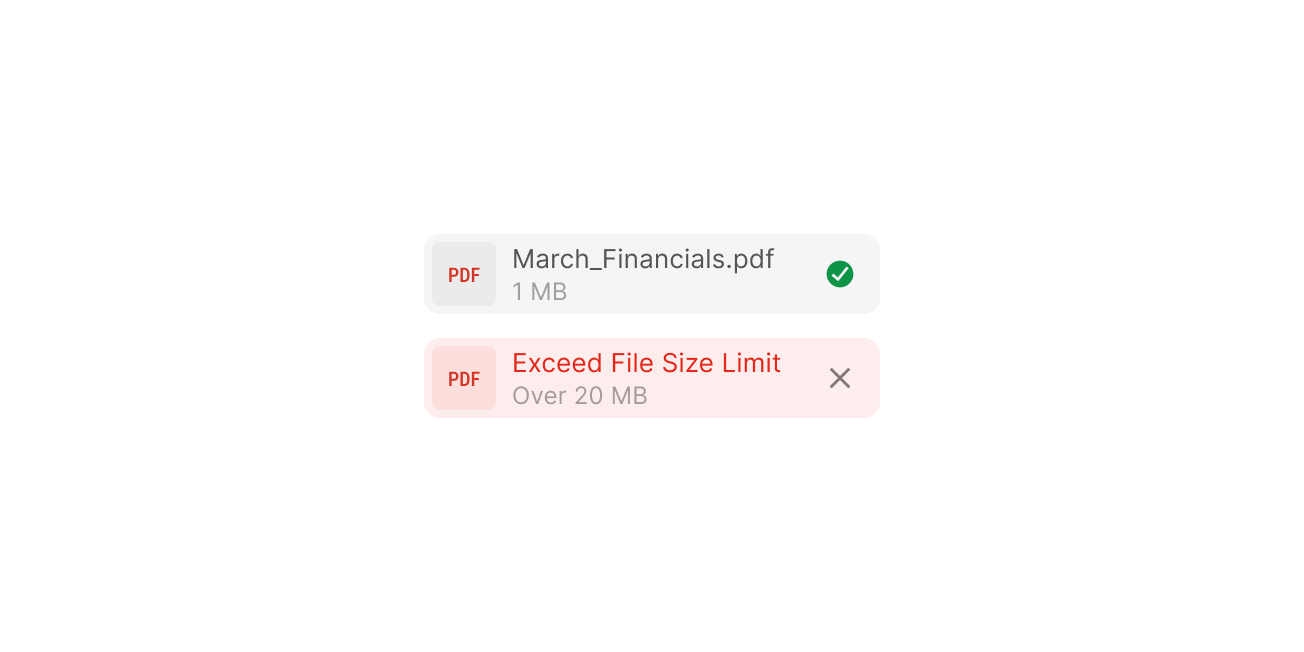
We’ve added beautiful (if we don’t say so ourselves), color-coordinated icons for commonly-sent attachments. This way, you can immediately decipher what type of file is attached to a message. We’ve also added simple animations that occurs when you attach a file. The effects provide confidence throughout the entire attachment process, with individual visual cues at each step: adding a file, file is loading, file loaded, and file successfully (or unsuccessfully) attached to the message. The feature is one of those little details that you might not notice at first, but couldn’t imagine living without once you have.
Additionally, if you’re sending a rare attachment (a .mpeg file for example), we might not have a color-coordinated icon for it yet. Nevertheless, our system will correctly identify the file type and tag it in a neutral, standard color. We will continue adding color-coordinated icons over time to account for these rarer file types.

Our web application is now fully responsive and scales across screen sizes. Tatem now feels great on your desktop, tablet, or smartphone. One of the best results of this is that it’s now possible (for the first time ever given that we are the first fully responsive web-based email client) to keep a narrow window with your inbox open on your desktop, while preserving the remainder of your screen for whatever core task you are focused on. We didn’t cut corners or remove functionality for the tablet / smartphone experience, which means that the entire application and all functionality adjusts to the screen size you’re using. We’re committed to providing a fluid web experience, and will continue to iterate and improve on this in future releases.

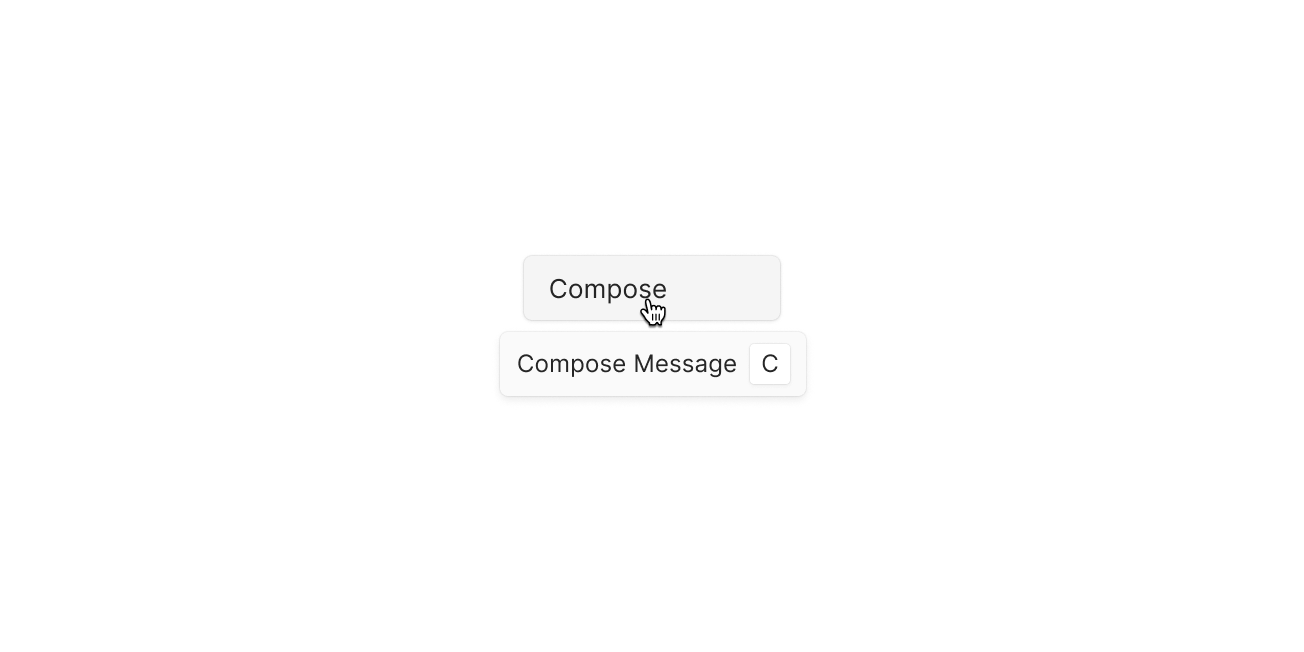
Upon essentially every button in Tatem, there is now a tooltip that highlights the name of the button, action being performed, and keyboard shortcut for that action (if one exists, which they almost always do). Tooltips immediately become visible upon hover via mouse or keyboard. It was important to us that these appear, and disappear, instantly. That way, they quickly show actionable context for those who want to take advantage of them, while simultaneously remaining inconspicuous to those who don’t need them to navigate the application.

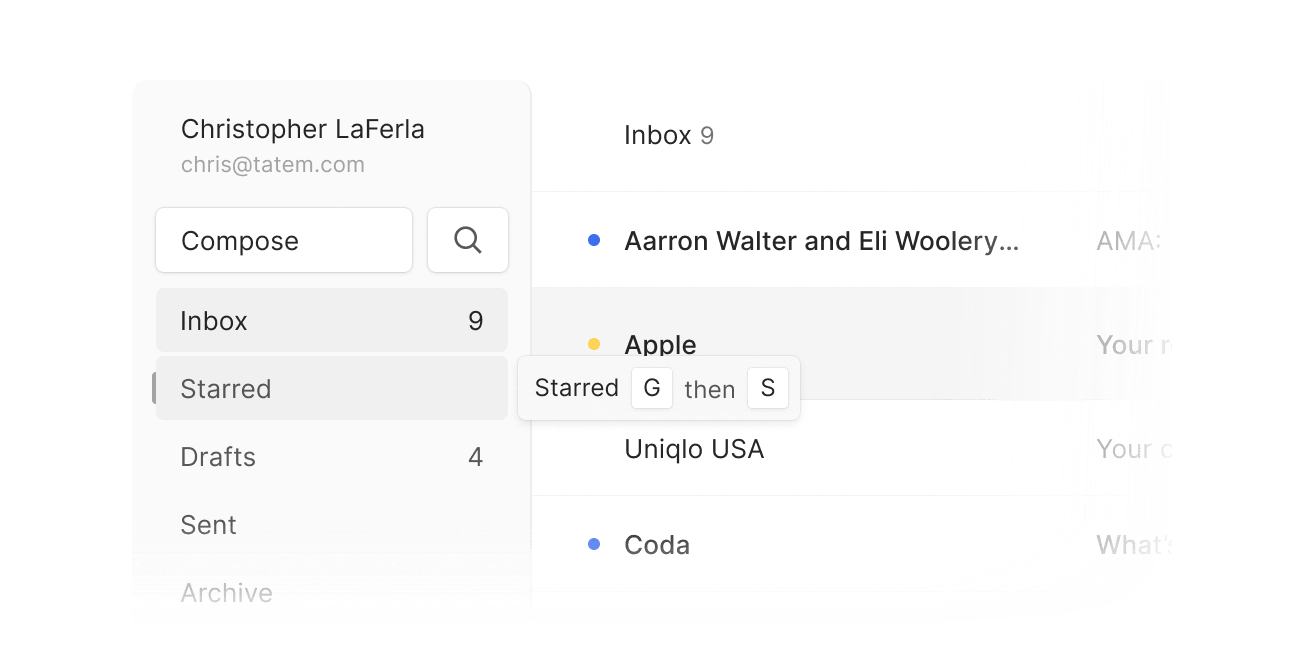
One of the big reasons we prioritized shipping the new left sidebar design last week was to make way for full keyboard-friendly navigation within the sidebar. Now, a user can press ← and quickly make their way into the left sidebar if they choose. There, they can use the ↑ and ↓ arrow keys to navigate across every option in the left sidebar, and press Enter to select one. To return to the primary view, they can simply press → to navigate back to the primary content.

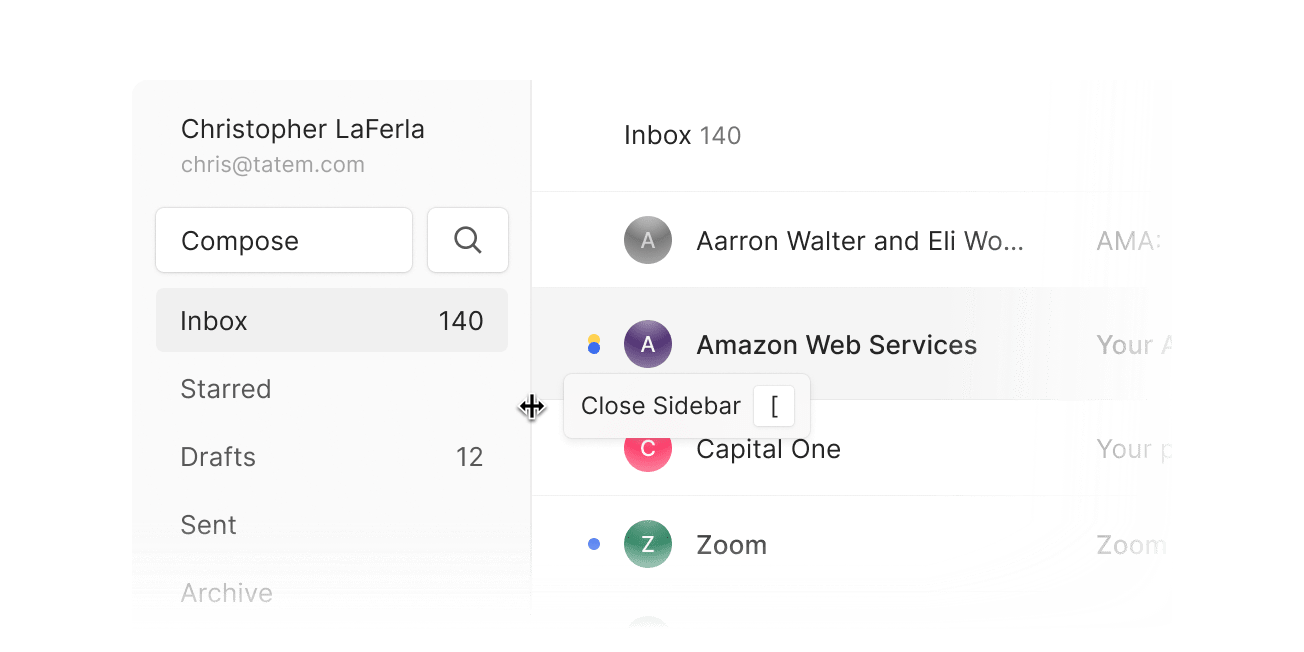
You can now choose to hide the left sidebar by clicking the edge or by pressing [. Once hidden, you can press [ to re-open it or click the sidebar icon that appears at the top left when the sidebar is closed. This is helpful for those looking to minimize distractions and / or take full advantage of their screen real estate.

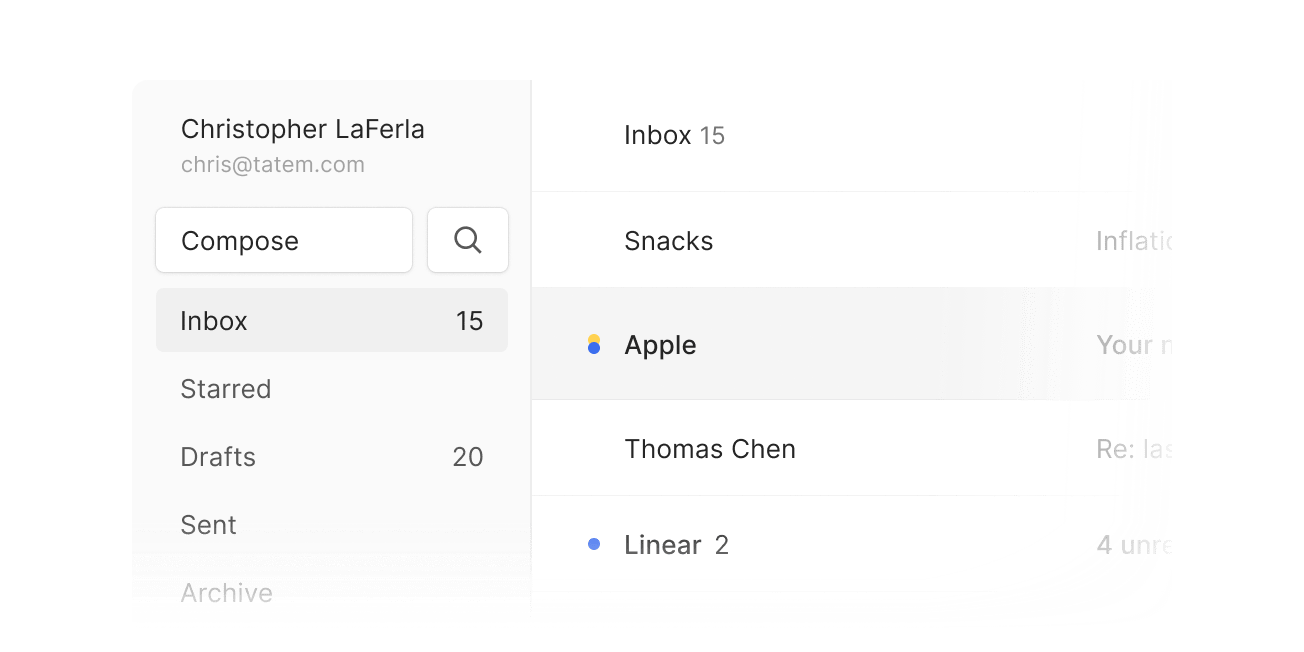
The left sidebar has been redesigned to minimize the amount of screen real estate it takes up. The biggest change aside from the size, is the addition of the “Search” button directly in the sidebar. We did this to help new users immediately feel comfortable in Tatem as the two core action buttons, Compose and Search, are now front and center. Finally, we’ve moved the logo to the bottom of the page as we found it was unnecessarily emphasized. Now, your account information has taken its place at the top of the sidebar. Don't worry though, the the Tatem logo has retained its functionality. Clicking it will still return home.

We believe that you should get to choose how you interact with Tatem. The experience should be incredible whether you want to use your mouse or keyboard. This is especially important as the reality is that most of us utilize a mix of both mouse and keyboard input.
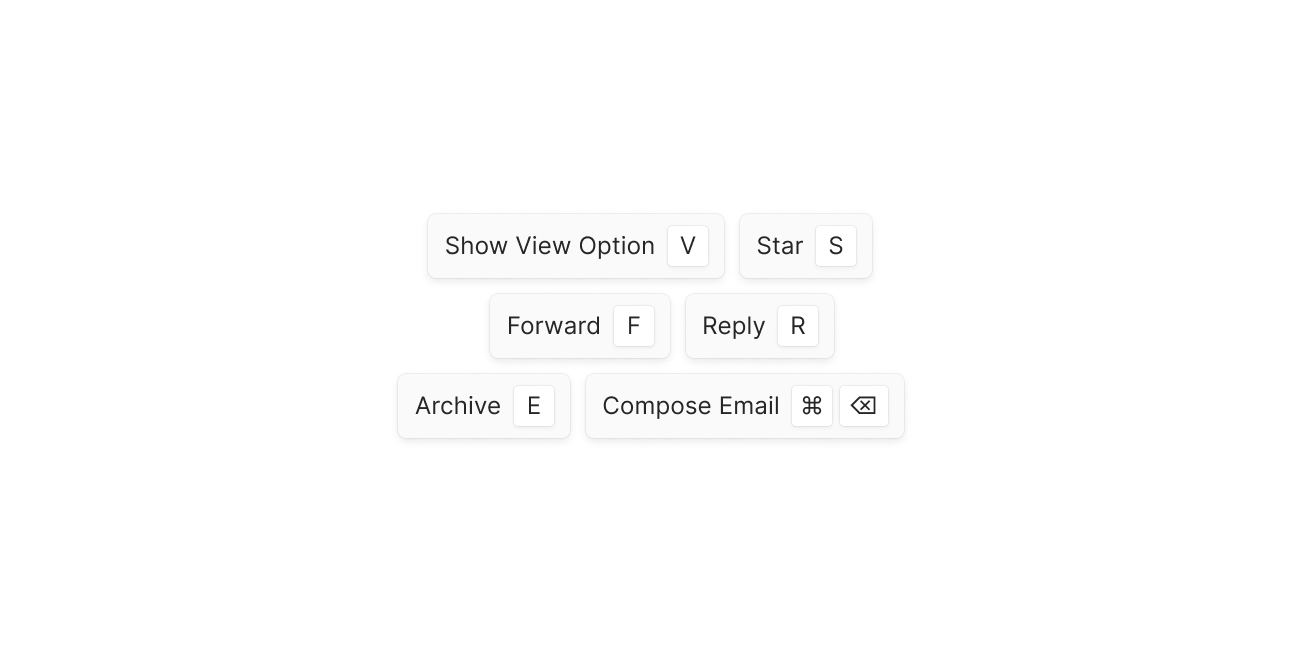
As a result of this goal, we’re pleased to announce that our entire product is now keyboard friendly. Below, we’ve outlined just a couple of the keyboard shortcuts we support. We consciously selected shortcuts you’re already familiar with from other modern productivity applications. So, you should feel right at home in Tatem. And, if Tatem is your first such application, they're really easy to pick up.
To view all keyboard shortcuts, simply press ? within the Tatem Mail application.
Shortcuts